
Desenvolvendo Sem Frameworks: Um Retorno ao Código Puro
No mundo do desenvolvimento web, frameworks como React, Angular e Vue se tornaram ferramentas populares para facilitar o desenvolvimento de interfaces e acelerar projetos complexos. No entanto, o uso de frameworks nem sempre é a melhor escolha, especialmente para projetos menores ou com demandas específicas de performance. Desenvolver sem frameworks, utilizando apenas HTML, CSS e JavaScript puro, pode trazer inúmeros benefícios, desde uma maior compreensão do código até a otimização para melhores performances.
Neste post, exploraremos os motivos para considerar um retorno ao código puro e veremos exemplos práticos de como isso pode ser aplicado em projetos reais.
1. Por Que Optar Pelo Desenvolvimento Sem Frameworks?
Frameworks são ótimos para grandes projetos e equipes que necessitam de organização e consistência, mas eles também vêm com desvantagens:
-
Peso Adicional: Frameworks carregam muitas funcionalidades que nem sempre são necessárias. Em projetos menores, isso pode impactar negativamente a performance.
-
Complexidade Desnecessária: Para projetos simples, o uso de um framework pode adicionar complexidade que não é necessária, tornando o desenvolvimento mais difícil do que deveria ser.
-
Dependência de Ferramentas Externas: Trabalhar com frameworks muitas vezes significa depender de pacotes e bibliotecas externas. Isso pode se tornar problemático com atualizações ou mudanças na compatibilidade.
Ao desenvolver sem frameworks, você pode ter controle total sobre o código e otimizar o desempenho. Em projetos de menor escala, essa abordagem pode resultar em sites e aplicações mais leves e rápidos.
2. Quando Considerar o Desenvolvimento Sem Frameworks?
Alguns tipos de projetos são ideais para o desenvolvimento sem frameworks:
-
Landing Pages: Páginas de marketing ou de captura de leads geralmente não têm interações complexas e podem ser criadas mais rapidamente sem o uso de frameworks.
-
Portfólios Pessoais: Se você está desenvolvendo um portfólio para exibir seus projetos, usar HTML, CSS e JavaScript pode ser mais do que suficiente para construir uma interface interativa e otimizada.
-
Aplicações Simples: Aplicações que envolvem interações básicas, como exibição de informações ou formulários, podem ser facilmente criadas sem frameworks.
Se você já trabalhou com Web Components, como abordado no post Web Components: Como Criar Componentes Reutilizáveis e Escaláveis no Front-end, aplicar código puro em projetos simples pode seguir a mesma lógica de modularização.
3. Exemplo Prático: Construindo um Formulário Interativo Sem Frameworks
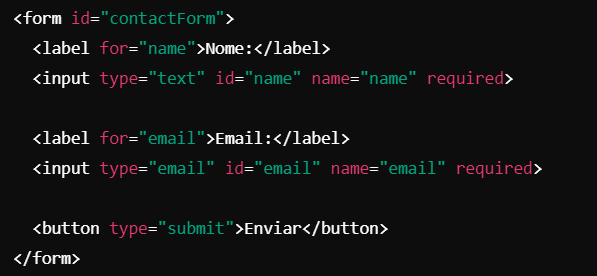
Aqui está um exemplo de como criar um formulário de contato interativo utilizando apenas HTML, CSS e JavaScript.
HTML:
CSS:
form {
width: 300px;
margin: 0 auto;
}
label {
display: block;
margin-bottom: 8px;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 12px;
}
button {
background-color: #3498db;
color: white;
border: none;
padding: 10px;
width: 100%;
cursor: pointer;
}
button:hover {
background-color: #2980b9;
}
JavaScript:
document.getElementById('contactForm').addEventListener('submit', function(event) {
event.preventDefault();
alert('Formulário enviado com sucesso!');
});
Neste exemplo, conseguimos criar um formulário completo e interativo sem a necessidade de frameworks. Ao utilizar HTML, CSS e JavaScript puros, você garante que o código é mais simples, leve e otimizado para performance.
4. Vantagens do Código Puro
Desenvolver sem frameworks pode trazer diversos benefícios para o desenvolvedor e para o projeto:
-
Melhor Compreensão do Código: Ao escrever código puro, você compreende completamente o que está acontecendo em seu projeto, sem abstrações ou dependências externas.
-
Performance Melhorada: Sem o peso adicional dos frameworks, o site pode carregar mais rapidamente e responder melhor às interações do usuário.
-
Flexibilidade e Controle: Você tem controle total sobre cada linha de código, o que permite personalizar o projeto de forma precisa e eficiente.
5. Estudo de Caso: Blog Minimalista
Um exemplo de aplicação bem-sucedida de código puro é o blog CleanCode, que foi desenvolvido sem frameworks. A abordagem minimalista garantiu uma experiência de usuário rápida e simples, com foco total no conteúdo. Ao evitar frameworks, o site se beneficia de tempos de carregamento rápidos e uma experiência de navegação limpa.
Se você já está implementando microinterações, como sugerido no post Melhorando a Experiência do Usuário com Microinterações, o desenvolvimento sem frameworks oferece ainda mais controle para ajustar essas interações com precisão.
Conclusão
Embora os frameworks sejam ferramentas poderosas, há momentos em que desenvolver sem eles é a escolha certa. Projetos menores ou com exigências específicas de performance podem se beneficiar do uso de HTML, CSS e JavaScript puros, resultando em sites mais leves, rápidos e fáceis de manter. Ao dominar o código puro, você ganha mais flexibilidade, controle e compreensão sobre o que está criando.